コレクション html 余白 なくす 右 465330-Html 余白 なくす 右
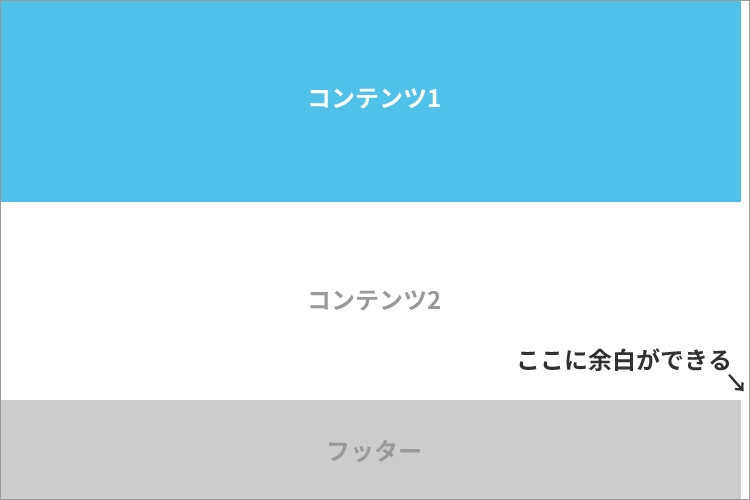
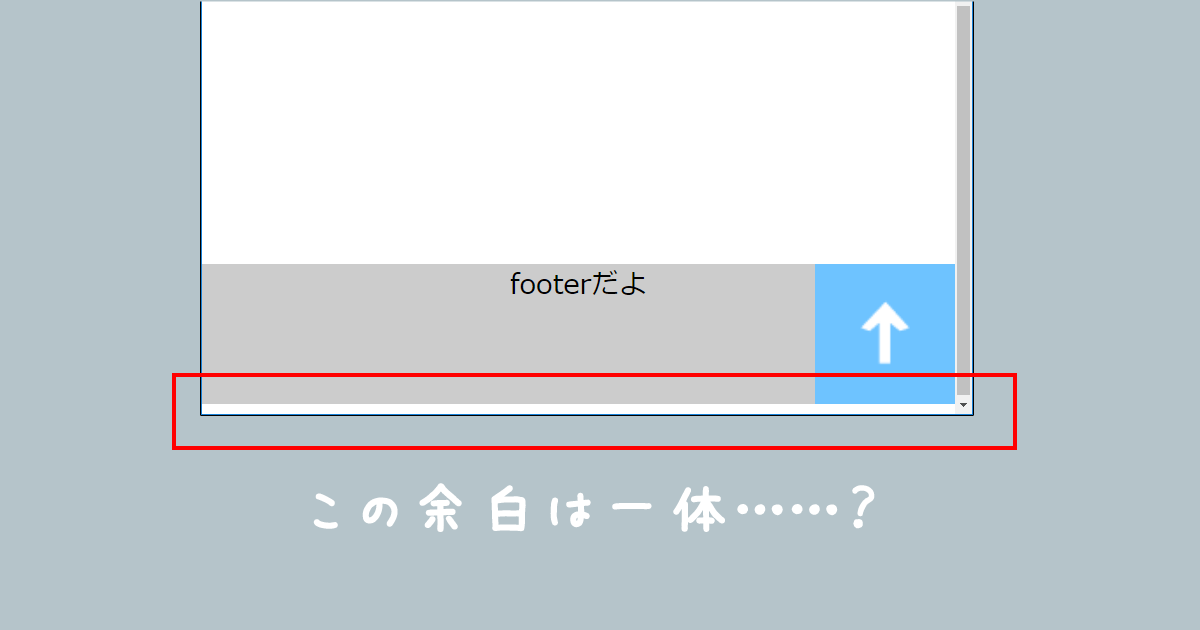
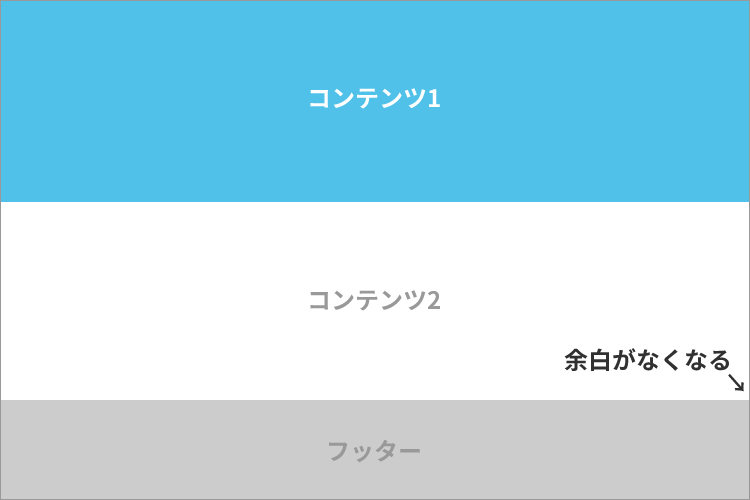
} ②bodyにmarginとpadding共に0にする body{ margin0;18/02/ · フッター下部の余白をなくす方法 早速ですが、解決方法の1つの例が以下になります。 Copied!3 解決できないまま時はたち 4 メタタグを書く順番が大事だったらしい;

スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog
Html 余白 なくす 右
Html 余白 なくす 右-Office Word で画像を挿入した時に、画像の表示形式として文章を回り込ませる設定ができます。それと同じで、ホームページでも画像の左右に文章を回り込ませる事が可能で、画像だけではなく、ブロックレベルの div などで囲まれた範囲を回り込ます事もできます。21/07/15 · サイト内に隙間!?CSSで隙間をなくす方法。 19/4/2 今回はCSSでサイトのコンテンツ同士、または上部・下部に空いてしまった隙間を埋める方法をご紹介します。 原因はいくつもあるので、まずは原因を解析してそれにあった対策ができるようにやって行きましょう! sponsored まずは隙間画空い



Html Css ページの右側に余白が 気になる微妙な隙間を消す方法は Ayanote
12/09/15 · iPhoneの右余白をなくす設定 私は、ローカルでメインのページを作った後、動作確認のためにサーバーにアップして画面表示のチェックをします。 するとパソコン画面の極小幅では表示されなかった余白がiPhone画面では、右端に表れてなーんかスッキリし/* 外側の余白を、上はゼロ、右は15px、下はpx、左は5pxに */ padding 0;26/03/ · html&cssページの右側に余白が!気になる微妙な隙間を消す方法は? あやたろう 年3月26日 完成したページの右側に微妙な余白があるんだけど、これを無くすにはどうすればいいの? 30daysトライアルの「day21~25 モデルを決めて、実在するお店のlpを作る」を実践して、完
/* 内側の余白を消す(念のため) */ }ページに スタイル を指定しなければ隙間があるのが標準の状態です。 これがデザイン的にどうしても邪魔で 余白なくピッタリ詰めたい 場合は次のような スタイル属性 を 「BODY」 に設定します。 記述サンプル margin 0;先日、携わった某サイトはiphoneとipadで表示チェックを行ったのですがその際右のスクロールバーの横に白い余白ができてしまいました。 ヘッダーも背景画像もそこで切れてしまいます。 その時色々試してみて解決した方法をメモしておこうと思います。 (サンプルコードは一部内容を変更しています。 ) サイトの大まかな構成としては、bodyにwidth100%;。 内側
もちろん、 スタイル属性 でも、 スタイルシート でも設定可能です} (②でも消えませんでした。 ) ③他のブラウザでチェックする safari、グーグルクローム、firefoxともに右余白がきえていませんでした。 検索して調べた限りだと余白の解消は ①余白ができる原因のクラスを見つける(例:marginright30pxなどなど)15/11/16 · ul li{ margin0;


初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker



Cssを駆使して右にできた謎の余白を消す方法 ルイログ ガジェットやモノで生活に刺激を
の%設定は設定したクラスの親要素に対して適用するものになります。 そのため、htmlから設定していかなければなりません。 htmlを heightHOME スタートガイド 初心者講座 Webデザイン 人気ホームページの作り方17/04/19 · さっそくこの余白を消し(見えなくし)にかかりましょう。 全体をwrap(包んで)し「overflowhidden;」で余白をなくす! 方法としては、1つ大枠を作ってwrapとし、そこからはみ出た部分は隠そうぜっていう感じ。 htmlサンプル



スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog


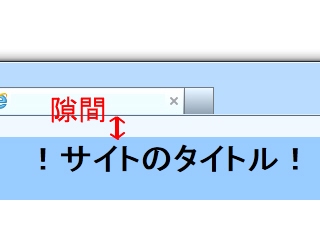
Htmlでページ上部の空白 余白を消す方法
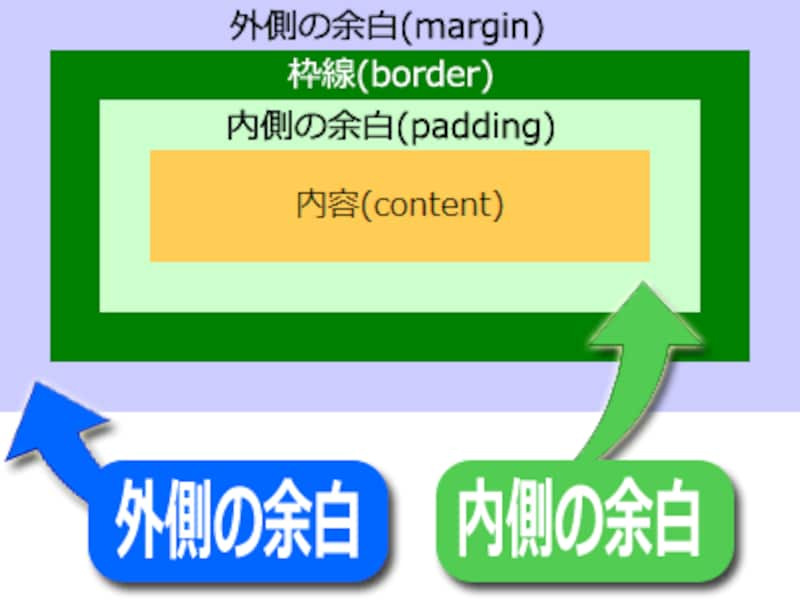
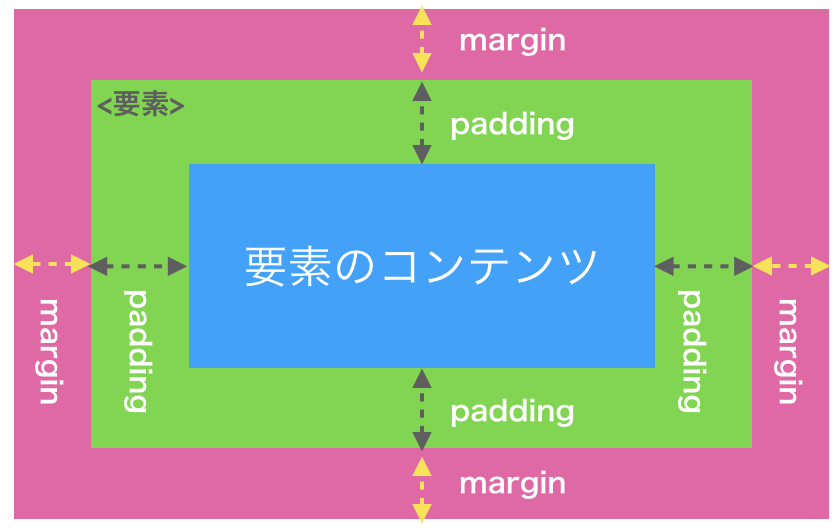
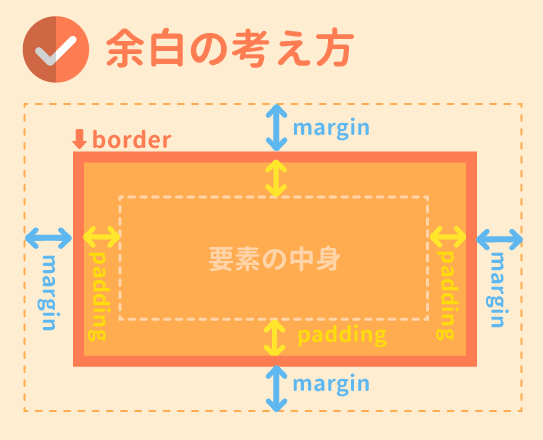
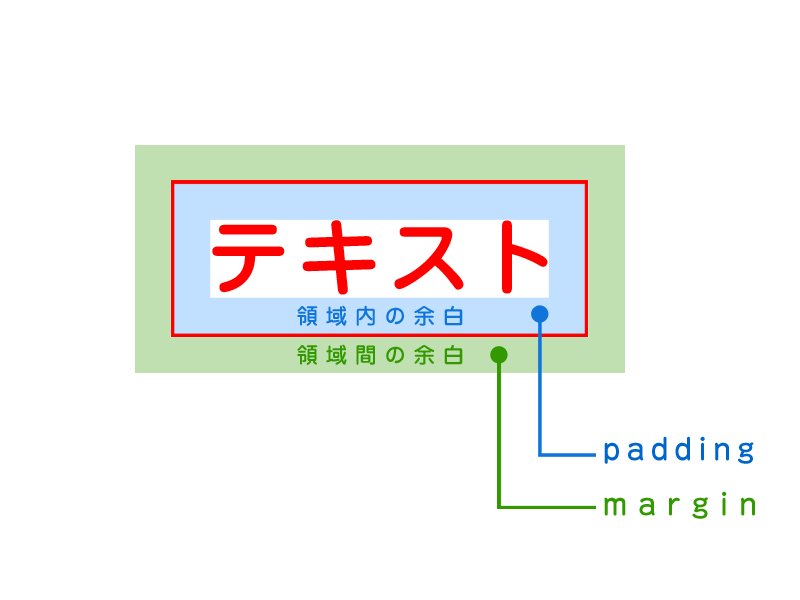
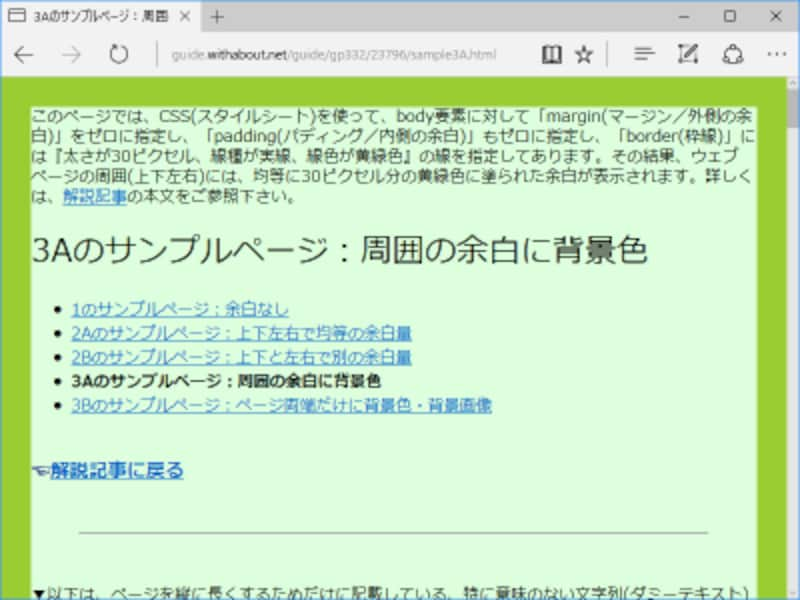
12/03/ · HTMLで余白と取る時は「padding」か「margin」を使う HTMLでは、要素間に余白を取りたい時は、CSSの「padding」または「margin」 を使用します。余白は、読みやすいWebデザインを作るうえで、重要な要素になります。ウェブページ周囲の上・下・左・右ですべて異なる量の余白を入れるCSSの書き方 body { margin 0px 15px px 5px;Margin はマージン(外側の余白)を、 padding はパディング(内側の余白)を指定するプロパティです。 このプロパティを ul要素 、または ol要素 に対して設定すると、リスト全体の余白を調整することができます。 ul { margin 0 0 0 1em ;



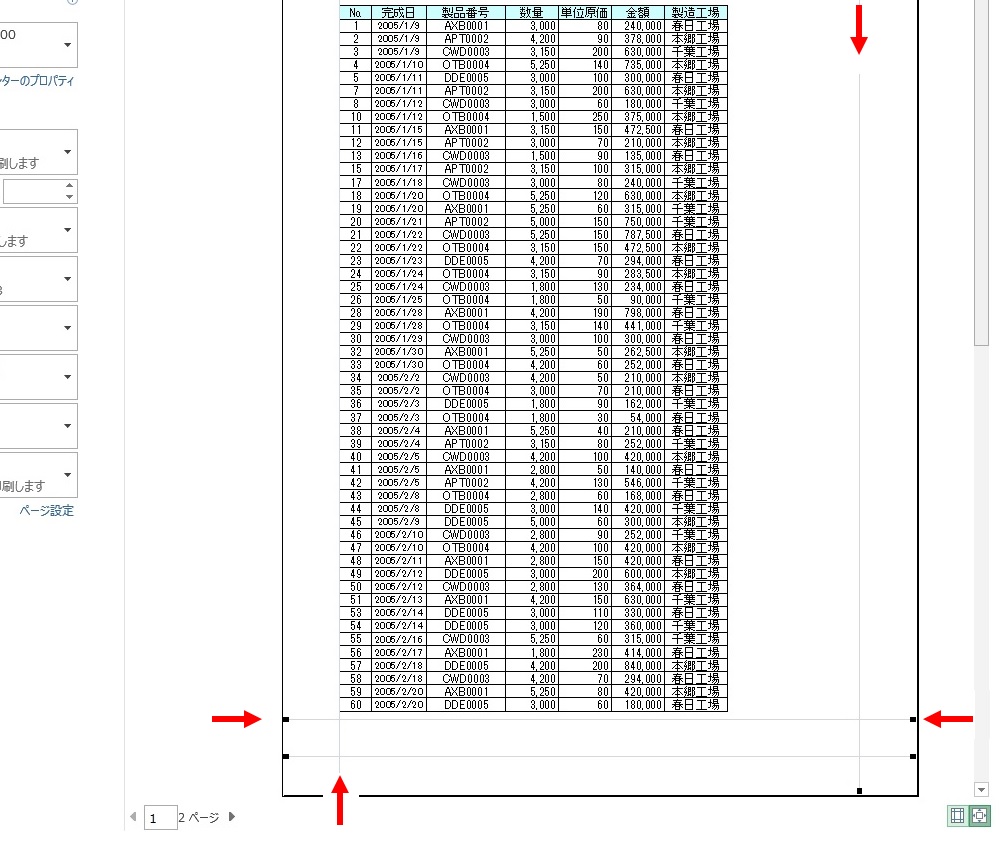
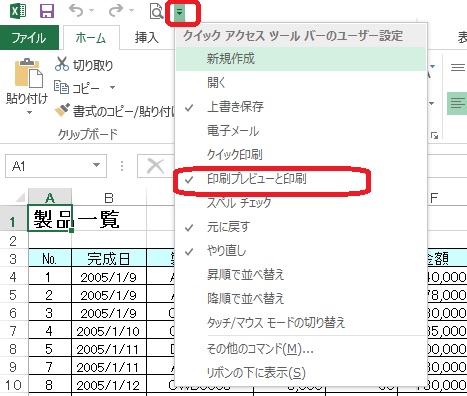
254 印刷の余白を調節する簡単な方法 Excel エクセル コーヒー ブレイク



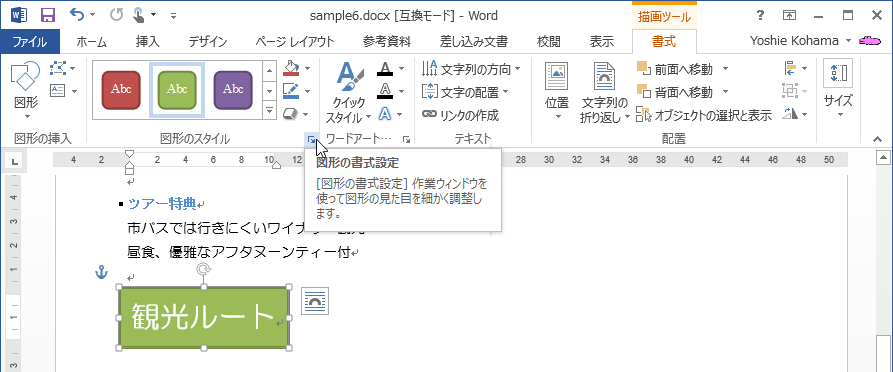
ワードの使い方 テキストボックスの中の余白を設定する方法
余白、センタリング、下線消し 今回追加したCSSソースの指定内容について、確認してみましょう。 内側余白を指定する 余白は padding15px 0px 0px 0px;Css 隙間をなくす ヘッダー 余白なくす 2つの部門 左は固定幅、右はスペースを埋める (1)その余白を消す方法を the ham mediaさんの「リストを横並びにした時の空白をなくす方法」でいくつか紹介されていた中でほぼ全てのブラウザで対応が出来る方法のみを紹介したいと思います。



Cssで隙間ができる原因をいくつか解決してみる



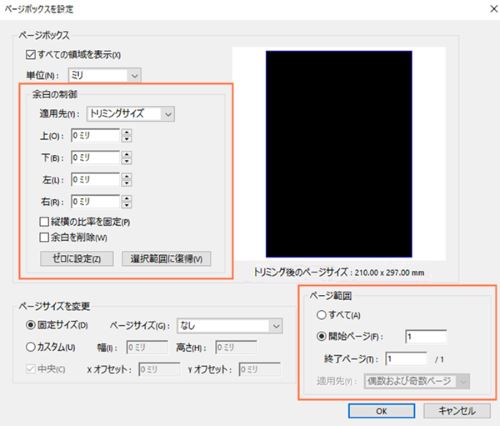
トリミング Pdfの余白を設定または削除する方法まとめ
(2) 3つの小さな柱だけのテーブルがあるとします。 見た目が不安定で不均衡に見えて、画面の左側( example )に狭い背の高いテーブルがありますので、テーブルの幅をカバーしたい26/06/17 · こんな感じで、上とか横に謎の空白ができてしまいます。 ソースはこんな感じ。 ソースを表示 印刷 SyntaxHighlighterについて 1 //body以下のみ 2 3上下左右に個別の余白を指定することもできます。これをマスターすればmarginとpaddingは自由自在に使えるようになります。ホムつく講座でマスターしよう。 ホムつく式 ホームページ作成講座 サイトマップ;



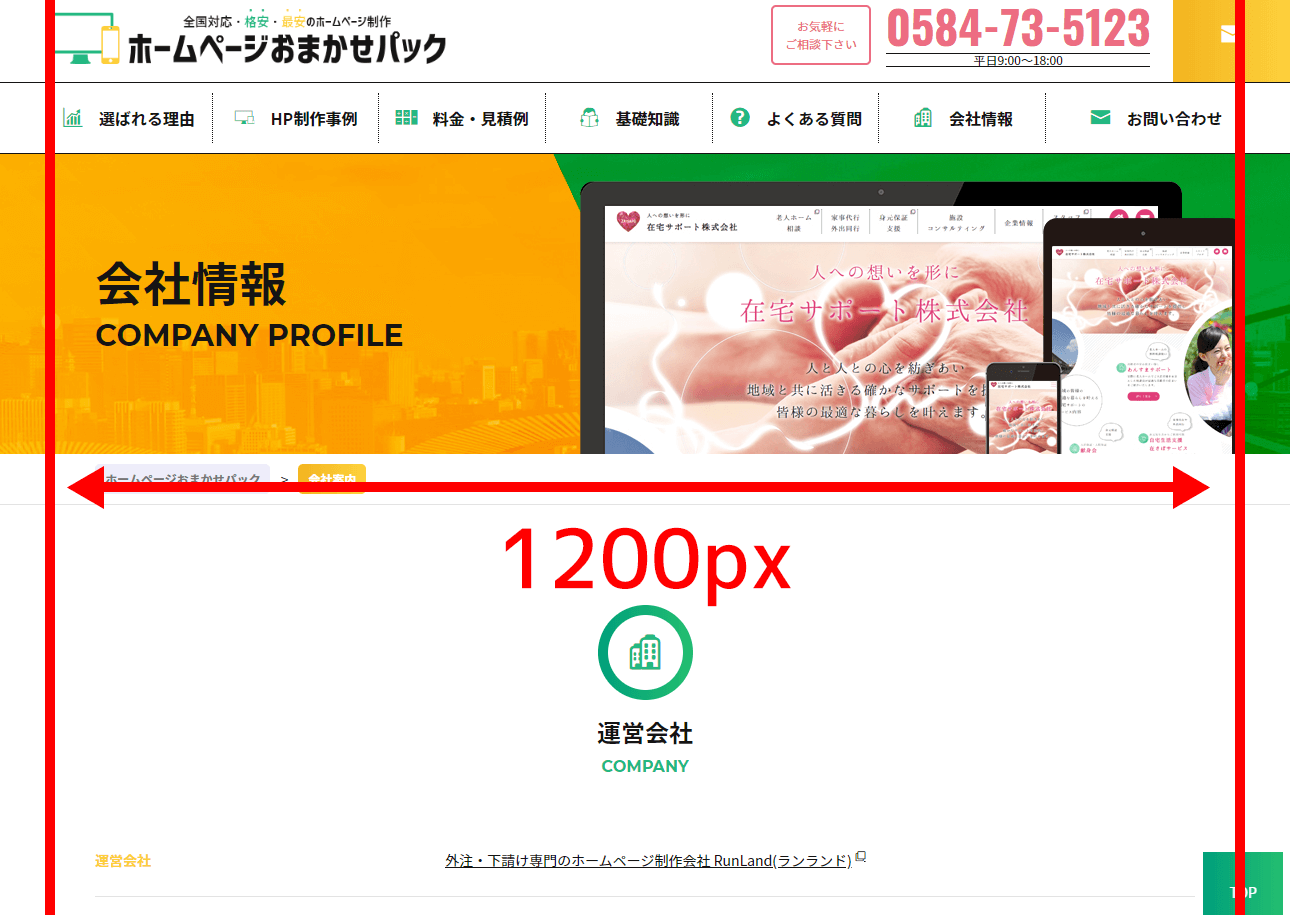
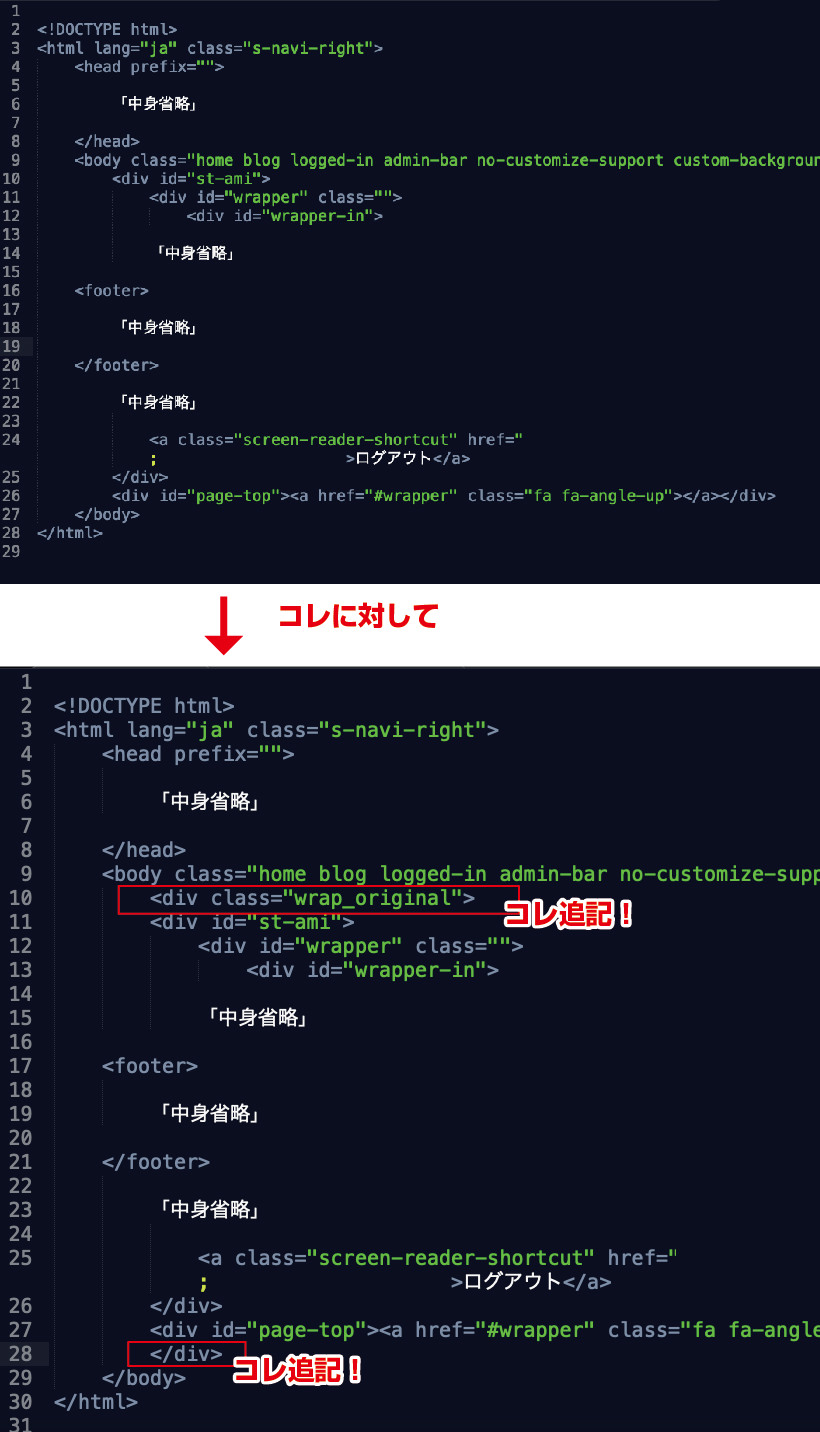
ホームページの右側に隙間がある時の対処方法 ホームページ制作の外注 下請け専門 Runland株式会社



Cssを駆使して右にできた謎の余白を消す方法 ルイログ ガジェットやモノで生活に刺激を
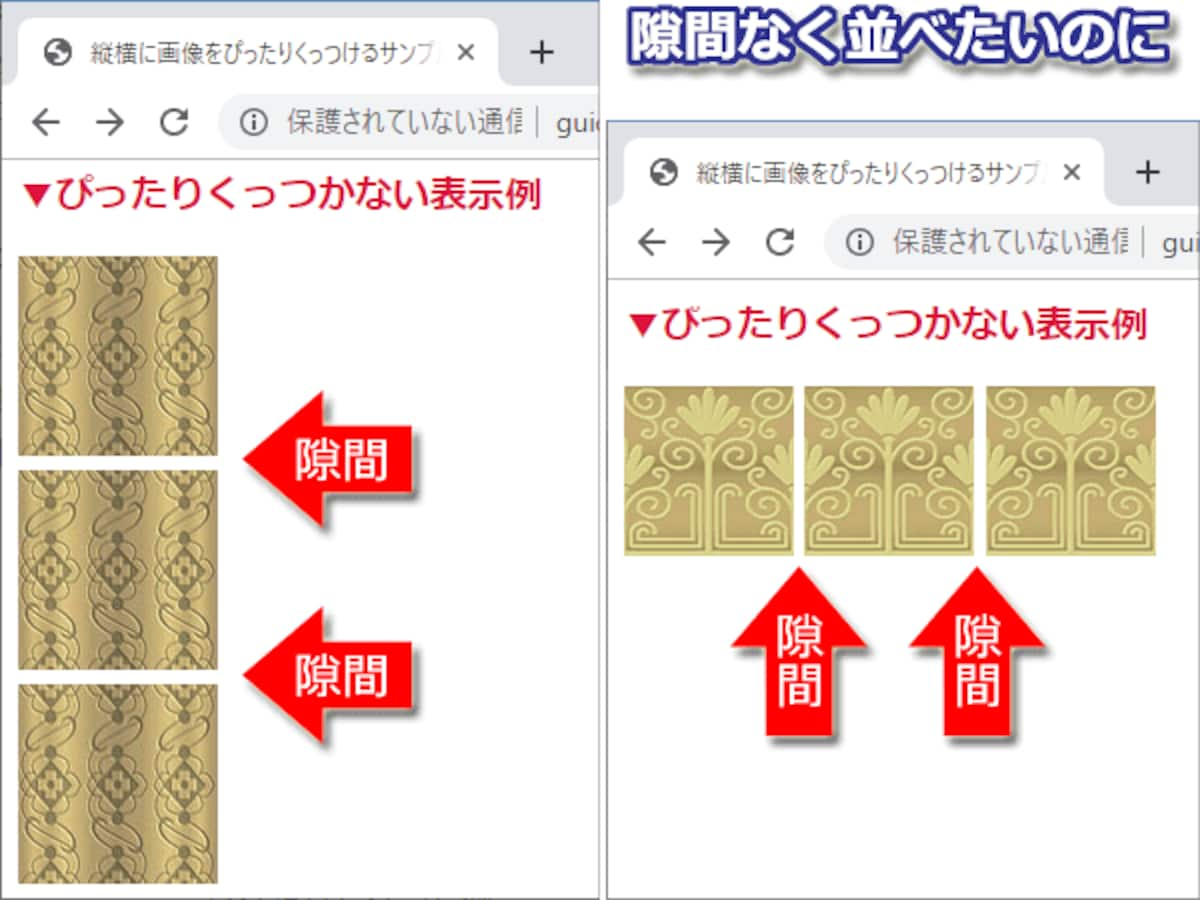
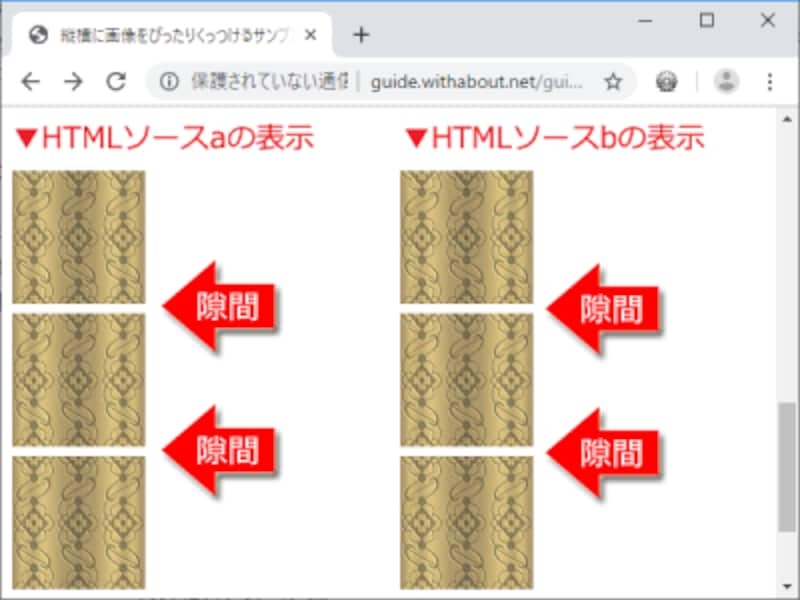
Bootstrapでグリッドシステムを使用していますが左右に余白ができてしまいます。 画面いっぱいにcolxs7,colxs5を使用するにはどうしたら良いでしょうか? container自体に container { width 100% ;横方向に隙間なく並べる表示例に使う画像「hztjpg」 以下に、画像と画像の間に余白ができてしまうHTMLの書き方と、隙間なく横並びに表示できるHTMLの書き方を掲載します。 どちらもimg要素を3つ並べて記述している点は同じです。 A ぴったりくっつかず、画像間に余白ができてしまうHTMLソース: B ぴったりくっテーブルの外側(周囲)の余白の指定パターンは以下の通り。 (marginの方) 値が1個の場合、上下左右 全ての余白が入ります。 値1が上下、値2が左右の余白です。 値1が上、値2が左右、値3が下の余白です。 値1が上、値2が右、値3が下、値4が左の余白



スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog



スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog
} プロパティ名 値 説明 padding 数値単位 (px 等)またはパーセント パディングの大きさを指定セル内の余白とは、セルの枠から文字までの距離です。 cellpadding属性は、HTML5で廃止されました。 非推奨となっています。 代わりとして、 CSSの使用が推奨されています。 (table要素にCSSのbordercollapseプロパティの値をcollapseにして、 td要素にCSSのpaddingセル余白が上下左右のすべて、5ピクセル空きますが、 左側だけ5ピクセル、とか、上側だけ5ピクセル、のように 指定方向のみ、余白を作ることは可能でしょうか。 その場合のHTML記述を教えてください。 また、ここで質問させていただいている「指定



スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog



スマホ画面やレスポンシブにした際にできる白い余白 空間 ブレ 揺れをなくす方法 Wordpress対応 デザイナーブリッジ
Html 隙間をなくす レスポンシブ 左右 余白 一番右の列に残りのスペースを埋めるにはどうすればよいですか?15/12/18 · 余白を任意の幅で残す場合 下の余白を含め、上下左右の余白をなくすためには、「 padding 0px;01/12/14 · 大学(経営学部)を卒業後、携帯販売をしていました。 1304から1年間専門学校でアプリ開発を勉強 1404からWeb制作会社に就職 その後フリーランス 現在はフリーランス時に仕事を受けていたスタートアップの会社に就職 基本的には自分の備忘記録です。



スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog



スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog
Html5 marginとpaddingで余白を設定する htmlで余白の設定をするときは、marginとpaddingのスタイルを使用します。 例えば、以下のように色を分けて表示しても、要素どうしがくっついてしまい、わかりづらくなってしまいますので、余白を設定します。記述サンプル margintop 0;marginleft 0;marginright 0;marginbottom 0;スマホのレスポンシブデザインで右側に余白ができる場合 レスポンシブのサイトを作成していたら、何故かスマホのサイズの場合のみ、右側に余白(空間)ができていた。 HTML の構造は以下のようなもの。 タイトル


初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker



スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog
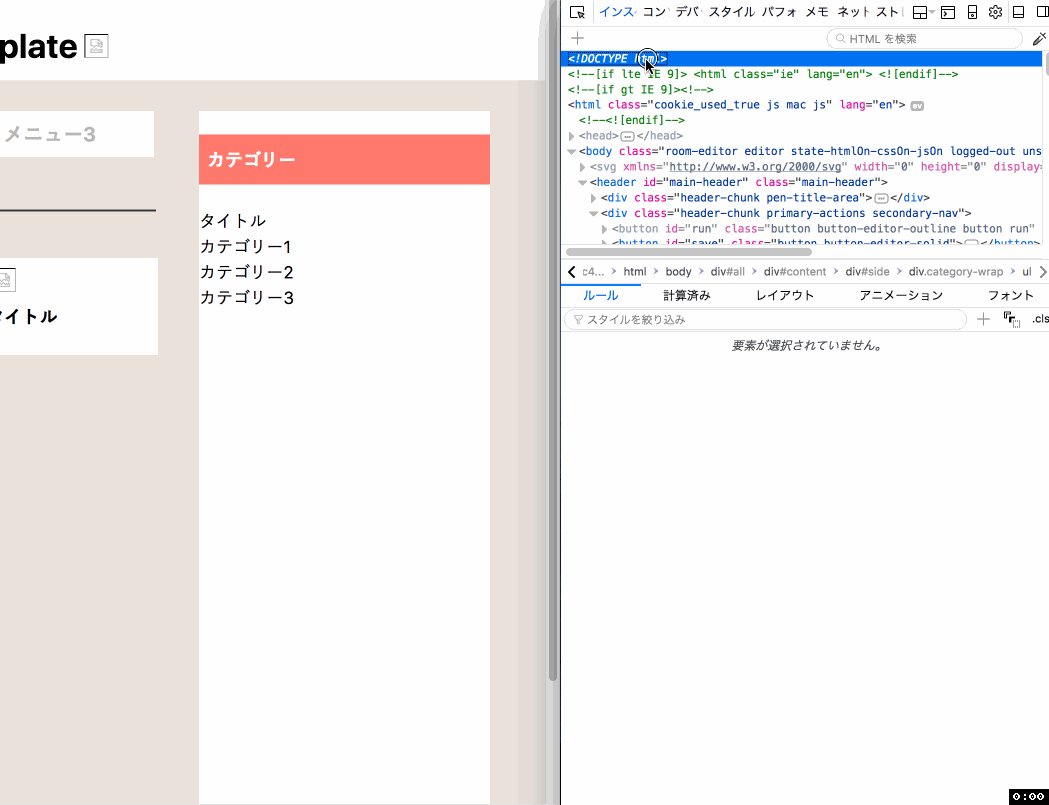
「css でつくる h タグ」のカスタマイズシリーズの 4 回目は、マージン(タグ外部の余白設定)とパディング(タグ内部の余白設定)の設定方法をご紹介します。 まずは以下のページをご覧ください(クリックで別タブで開きます)。 ブログ用見出しテンプレートフラット系 1Paddingプロパティは、上下左右のパディングをまとめて指定する際に使用します。 上下左右を異なるパディング幅にしたい場合には、スペースで区切って複数の値を指定します。 指定した値が 上下左右のパディングになります。 記述した順に 上下ホームページの右側に隙間がある時の対処方法 ※この記事は19年12月27日時点の情報をもとに作成されました。 こんにちは。 ディレクターの寺井です。 ブラウザの右側に余白が出来ていることがあります。 コツさえ知っていれば意外と簡単に見つける



スマホ画面やレスポンシブにした際にできる白い余白 空間 ブレ 揺れをなくす方法 Wordpress対応 デザイナーブリッジ



Cssを駆使して右にできた謎の余白を消す方法 ルイログ ガジェットやモノで生活に刺激を
23/06/ · この設定は、「横方向に複数の要素を並べる」時に役ちます。 なんと、横並びにした要素の余白を、 自動で均等に開けてくれる 優れものです。 このようなコードを書きます。 GV1 GV2 GV3 GV416/03/ · 1 {margin 100px;} これで上下左右に100pxの余白が設定されます。 その他、値の書き方によって指定する箇所ごとに余白を設定することも可能です。 /* 上下・左右 で余白を設定 */ {margin 100px 50px;} /* 上・左右・下 で余白を設定 */ {margin 100px 50px 30px;} /* 上・右・下・左 で余白を設定 */ {margin 100px 50px 30px 80px;} 1それぞれ独立して指定する場合 さきほどは一括して余白を指定しましたが、上下左右それぞれに指定する方法もあります。 margintop ←上の余白 marginleft ←左の余白 marginright ←右の余白 marginbottom ←下の余白 margintopは上の余白を、marginleftは左の余白を、marginrightは右の余白を、marginbottomは下の余白を設定する場合に使います。 例えば、左の余白だけ50pxに指



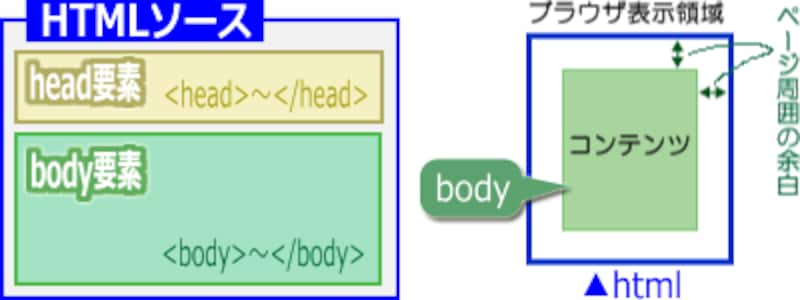
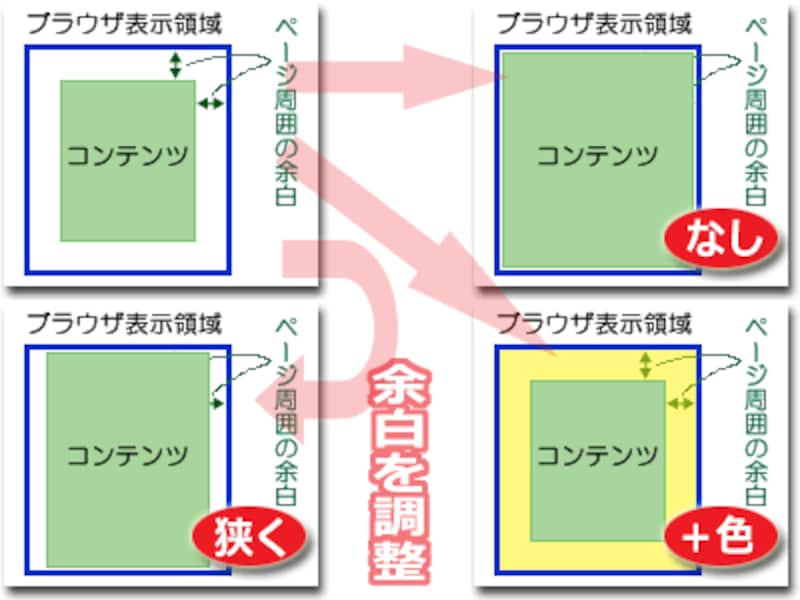
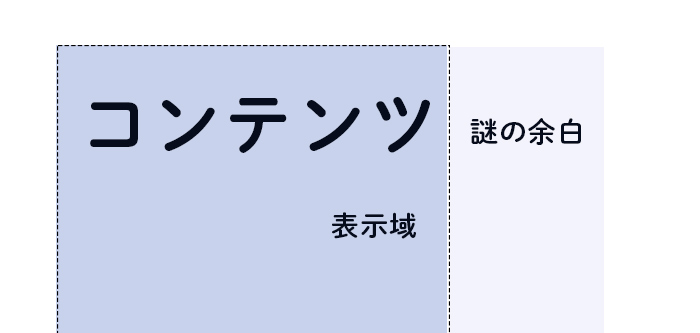
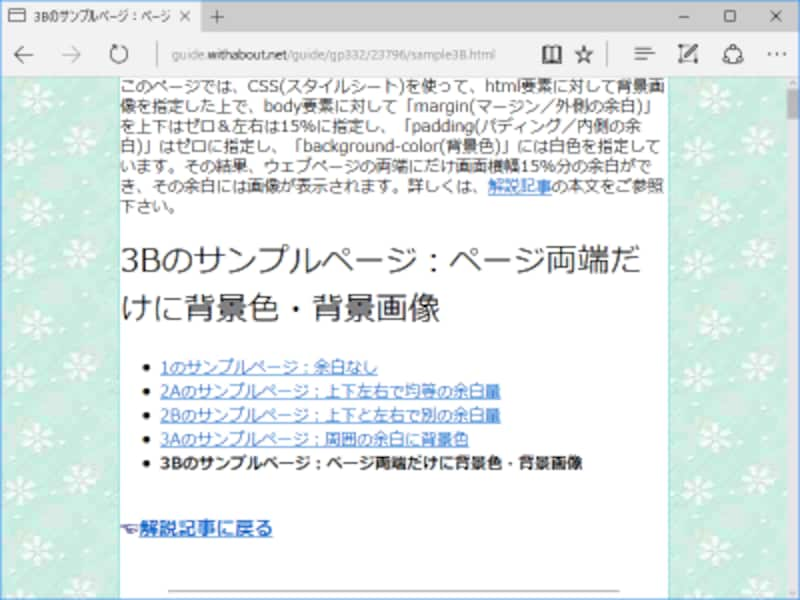
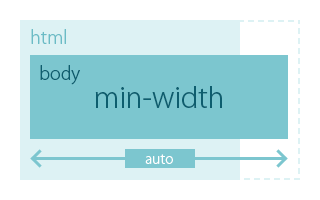
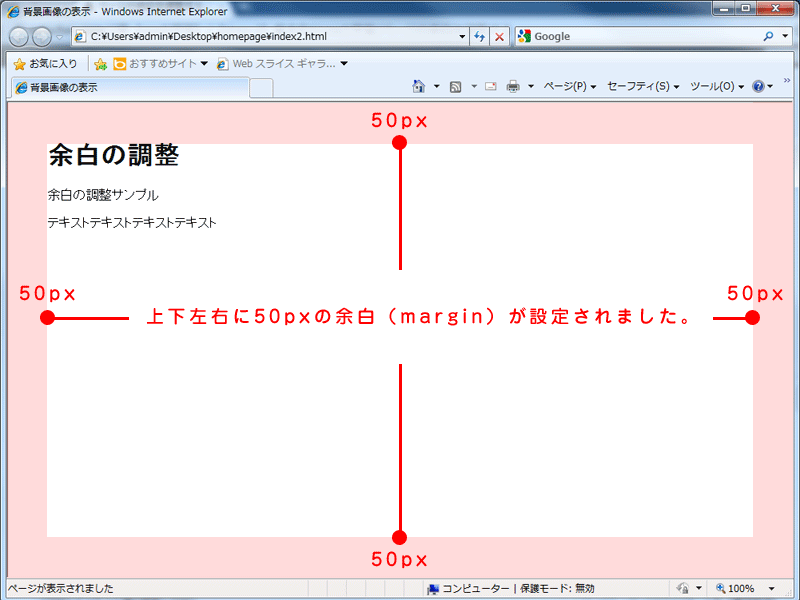
ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About



254 印刷の余白を調節する簡単な方法 Excel エクセル コーヒー ブレイク
画像を左寄せにし、左右にピクセルの余白をつける 画像に対する文字の表示位置に注意。 スタイルシートでの設定が推奨されます。 hspace属性はHTML5で廃止されました。 CSSのmarginプロパティで左右の余白を指定する のが通例です。 これ以外の画像に右の値 : marginright , 下の値 : marginbottom , 左の値 : marginleft , を一括指定します。 この要素が他の要素に含まれている場合は,含んでいる要素の内容領域の境界とこの要素の境界との間に,ここで指定した余白が取られます。 上の 1 ~ 4 に示すとおり, 値の形式 として, 半角ブランクを挟んで4つまでの値が指定できます。 このとき, 指定する値の個数セル余白が上下左右のすべて、5ピクセル空きますが、 左側だけ5ピクセル、とか、上側だけ5ピクセル、のように 指定方向のみ、余白を作ることは可能でしょうか。 その場合のhtml記述を教えてくださ



Paddingで余白の取る方法 Htmlで読みやすい文書を作ろう ポテパンスタイル



Wordpressヘッダー下の余白の削除方法 Okwave
Padding は、上下左右のパディング(内側の余白)を一括で指定するプロパティです。 div { padding 5px 10px 15px px ;



ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About



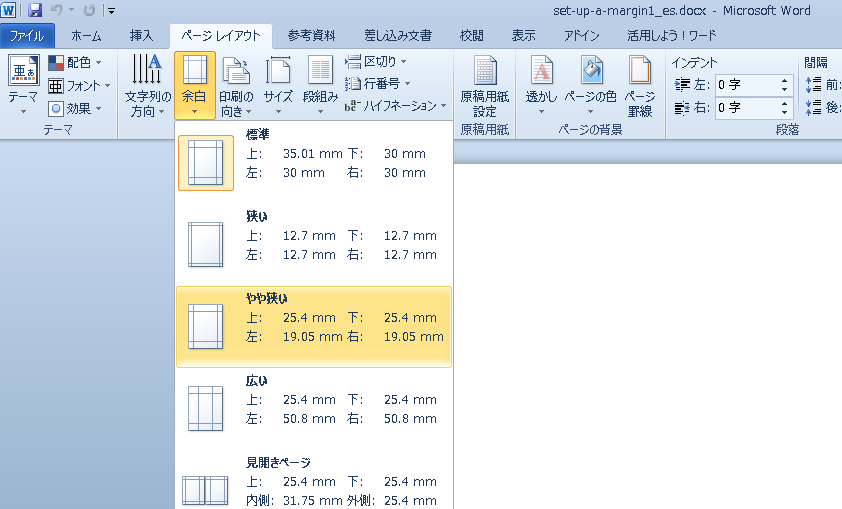
Word 10 余白の設定


Css マージンと余白



初心者向け Css 内部余白paddingタグの使い方の基本を解説 Webst8のブログ



Html初心者 Marginの使い方 余白はこれでキレイに作ろう ポテパンスタイル



ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About



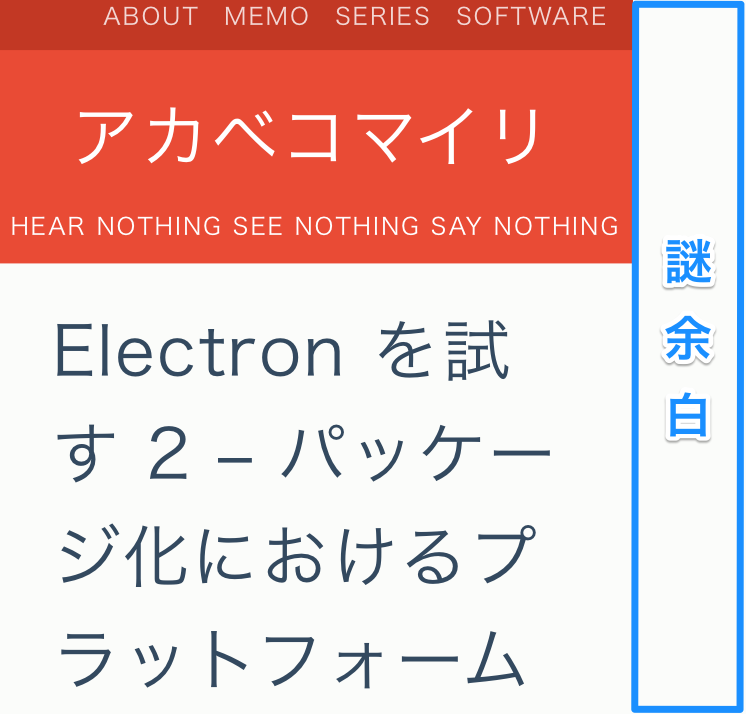
Ios Safari でサイト表示したとき右側に謎の余白が表示される アカベコマイリ



レスポンシブデザインで右側に謎の空白ができる訳 Naokix Net



スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog



Html Css ページの右側に余白が 気になる微妙な隙間を消す方法は Ayanote



スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog


2カラムcssレイアウト例



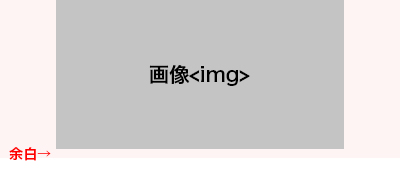
Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋



Word 16 テキストボックスの内部の余白を設定するには



ページのサイズ 余白 向きの設定 Excel エクセルの使い方



スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog



簡単 スマホやタブレット閲覧時の右余白を解消する方法


ネイティブ動画のスタイルを設定する Google アド マネージャー ヘルプ


P要素のスタイリング ウェブ制作チュートリアル



Html Css 右に謎の余白ができる原因を解明したら Bootstrap4が悪さしてました Qiita



Cssコーディング 謎の余白ができた時の2つの対処法 ぱくぱくブログ



スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog



Spanタグとは Htmlでの使い方についてまとめ Seoラボ



Html入門 余白の取り方 Paddingとmargin について プログラミング教育ナビ



Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ



Html メニューボタンの作り方1 Css フッターの謎の隙間をなくす方法 ふたり暮らし



Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About


Rwd ーレスポンシブー 右にできた謎の余白を消す方法 バシャログ



無料印刷可能 Html Table 余白 なくす 画像ブログ



ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About



Html Css ページの右側に余白が 気になる微妙な隙間を消す方法は Ayanote



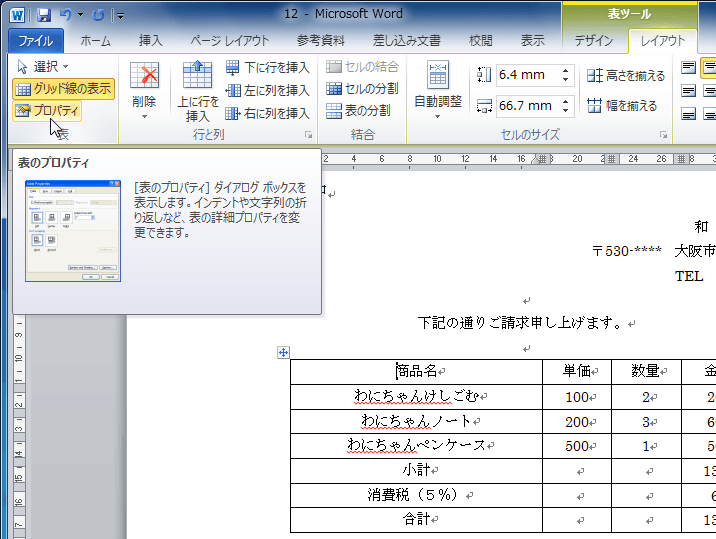
Word 10 表の挿入と編集 セルの余白と間隔を設定するには



Cssのmarginとは Paddingとは 余白の指定方法まとめ



Cssで隙間ができる原因をいくつか解決してみる



Html Css ページの右側に余白が 気になる微妙な隙間を消す方法は Ayanote



Htmlで謎の余白 隙間ができる時 なくすために試してみるcss L Natsukimemo なつ記メモ Of Webデザインtips



Marginを使って余白を調整する方法 さきちんweb



余白と配置



ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About


Rwd ーレスポンシブー 右にできた謎の余白を消す方法 バシャログ



画像を設置した時にできる隙間を無くす Graycode Html Css



Html Css ページの右側に余白が 気になる微妙な隙間を消す方法は Ayanote



Css 謎の余白の正体はmarginでもpaddingでもないアレでした Web Begginer Log



Html Css ページの右側に余白が 気になる微妙な隙間を消す方法は Ayanote



Cssを駆使して右にできた謎の余白を消す方法 ルイログ ガジェットやモノで生活に刺激を


Html Cssによるウェブページ制作例 Cssの基本



Html入門 余白の取り方 Paddingとmargin について プログラミング教育ナビ


初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker



Html 謎の空白を消したい Flexが原因 Teratail



簡単 スマホやタブレット閲覧時の右余白を解消する方法



スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog



続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog



Inline要素にして並べた時にできる謎の空白を消すには Htmlとcss3 新潟の企業様のためのホームページ制作会社 株 アテンド



Html で 画面端 に 変な 余白 が 出来てしまった時の 対処法 Qiita



レスポンシブデザインで右側に謎の空白ができる訳 Naokix Net



Css スマホで余白が出来て横スクロールが出るときのチェックポイントとスマホの横スクロールの消し方 Chakoiro S Blog 関西のフリーランスweb制作者のweb知識備忘録



ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About



右側にはみ出した部分まで横スクロールバーが表示されないようにする方法 Cssテクニック Acky Info



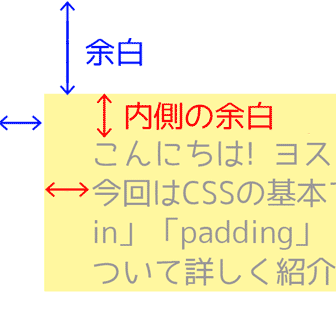
Css Webデザインの基本 Margin Padding で余白を操ろう ヨッセンス



254 印刷の余白を調節する簡単な方法 Excel エクセル コーヒー ブレイク


レスポンシブ時に謎の余白が出来る件について もふっとmoffmoff



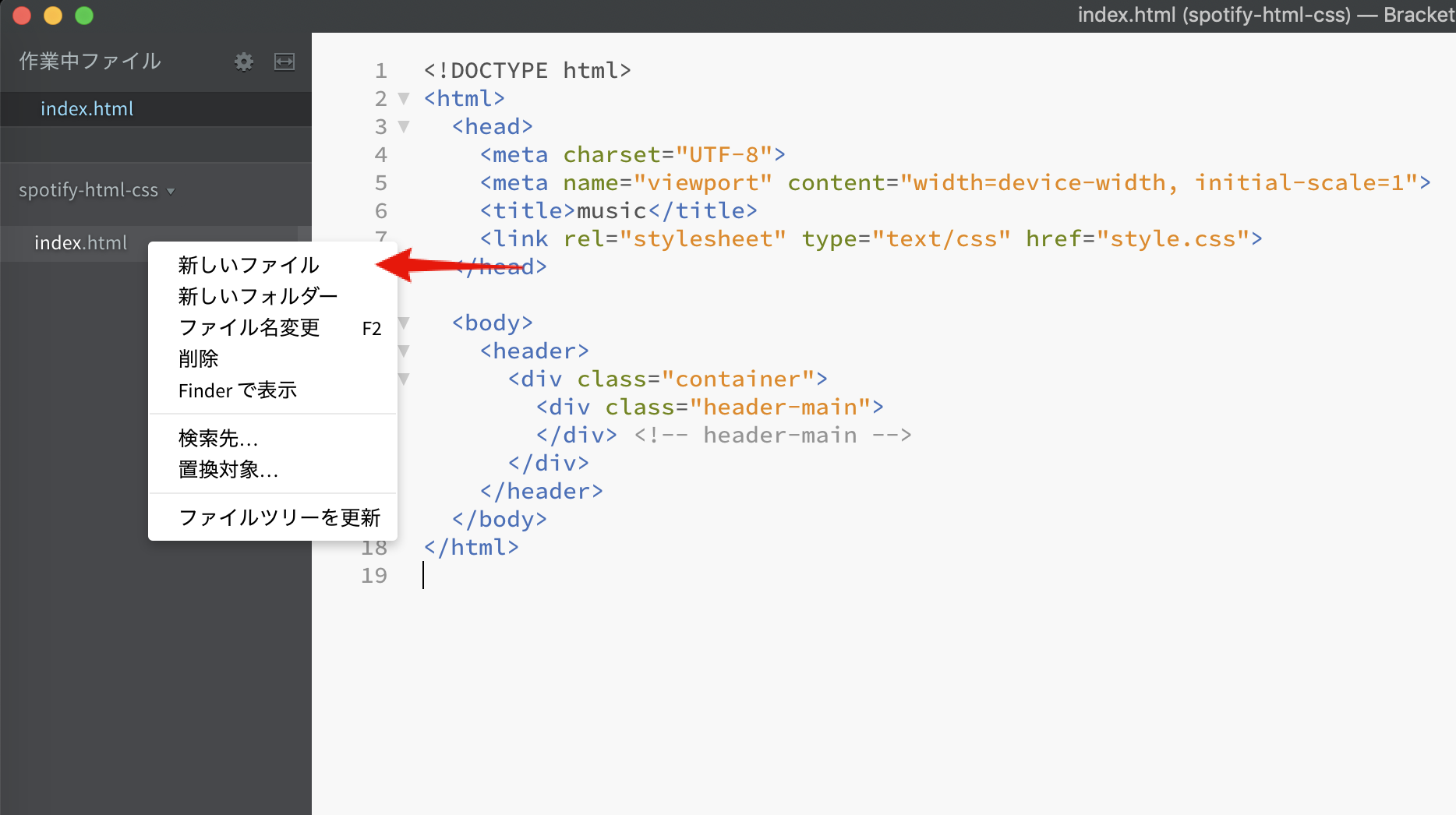
ヘッダーの設定 Html Css Spotify風簡易音楽サイトを作ろう Techpit



Marginを使って余白を調整する方法 さきちんweb



Cssのinline Blockの改行による隙間を消す方法 初心者向け Techacademyマガジン



Css 右に何も無いのになぜかスマホで右にスクロールできてしまう 右側にできた謎の余白を消す方法 Eguweb Jp オンライン


外側の余白を指定する方法 Tempnate Hp設置マニュアル


ホームページビルダー表の挿入



表やセルなどの余白を調節する ホームページビルダー グレート初心者講座


Htmlでページ上部の空白 余白を消す方法



Cssを駆使して右にできた謎の余白を消す方法 ルイログ ガジェットやモノで生活に刺激を



Html Css ページ上部の隙間 余白 空白 を消す 埋める 詰める 方法 8cmプログラミング



Word 13 テキストボックスの内部の余白を設定するには


初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker



Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About



Cssで隙間ができる原因をいくつか解決してみる



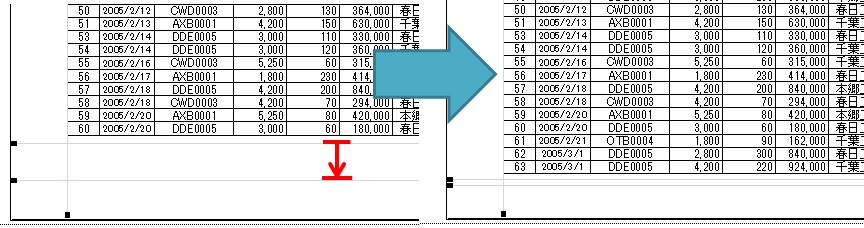
エクセル時短 空行をまとめて消すには ジャンプ 選択オプションからの行削除 で解決 できるネット



コメント
コメントを投稿